Asal Cerita Mengulik Tema Blogspot
Mengulik tema blogspot menjadi keharusan para blogger yang menggunakan layanan penerbitan blog dari Google agar tampilan blog mereka menjadi menarik, indah, dan nyaman. Pasti selain tampilan blog yang menarik, para blogger menginginkan tema dengan performa yang bagus serta optimal dalam mesin pencarian. Sehingga mempunyai kecepatan yang cukup untuk memuat blog mereka.
Banyak sekali para penjual tema blogspot dengan kriteria di atas, bahkan ada yang gratis di beberapa web penyedia tema. Tapi sebelum lanjut untuk memakai tema dari penyedia tema di tempat yang lain, blogspot menyediakan tema yang juga gratis dan cukup memuaskan.
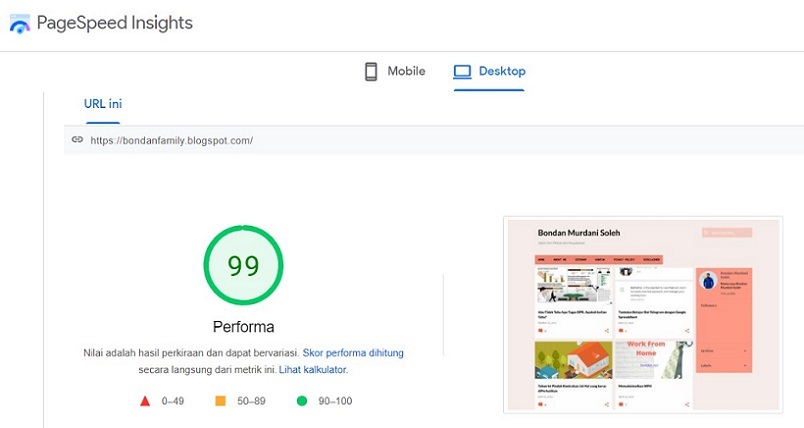
Sebelumnya saya garis bawahi dahulu ya. Pembahasan ini mengenai mengulik tema blogspot. Karena seminggu sebelumnya saya mencoba untuk belajar mengulik tema blog di blogspot saya yang terlihat kurang terurus dan hasilnya cukup memuaskan jika dilihat di PageSpeed Insights Google. Dalam mode desktop 99% walaupun dalam mode mobile 87%.

Mungkin cara ini cocok bagi para pemula yang sedang memulai blog mereka, karena semuanya gratis jika hanya menggunakan tema ini.
Kita bisa memilih tema terlebih dahulu dan mengukurnya di Google Chrome dengan klik kanan pada blog yang berisi tema yang kita pilih dan pilih “Inspect”. Setelah itu pilih “Lighthouse”, biasanya ada sederet dengan “Elements”. Jika tidak terlihat, klik saja simbol “»” yang sederet dengan “Elements”. Setelah itu klik “Lighthouse” dan klik “Generate Report”, pasti akan muncul performa blog kita. Ada catatan juga, mungkin jika blog masih kosong, akan tidak maksimal untuk mengukurnya, karena pemeriksaan ini dipengaruhi oleh isi dalam blog.
Baca juga Pengalaman Membuat Tabel di WordPress
Tema Emporio
Maka saya ada rekomendasi, karena sebelumnya pernah menggunakan beberapa tema yang blogspot sediakan. Tapi yang membuat saya tertarik adalah tema Emporio. Alasannya, karena tema ini seperti tema blog buatan Mas Sugeng. Walaupun tidak sama persis, tapi bisa dibilang setipe.
Tapi harus kita ulik dulu ya seperti judul dalam blog ini. Jika tipe tema yang akan dibuat hanya untuk menampilkan artikel, mungkin struktur yang kita butuhkan dari tema itu adalah adanya kepala blog (header), navigasi (tabs), beberapa postingan blog di halaman muka, widget, serta footer.
Kita hanya perlu memilih tema Emporio dan memilih beberapa karakternya, kalau saya pilih Flamingo, dan segera klik “Sesuaikan” untuk mengatur warna dasar blog, jenis font.
Bagian Mengulik Tema Blogspot
Untuk menyesuaikan lebih lanjut, klik “Lanjutan”. Di sini kita bisa mengatur terkait isi blog, judul blog, tab (navigasi), lebar, dan menambah CSS lain yang kita butuhkan.
Agar blog kita mudah untuk diakses pembaca, pengaturannya ada di menu tata letak. Yang pertama pada bagian tab atau navigasi yang berisi halaman yang telah kita buat. Menu halaman yang kita buat terkait tentang (about me), kontak, sitemaps, privacy policy.
Bagian selanjutnya yang kita atur adalah bagian posting, kita bisa mengatur berapa postingan yang ada di halaman muka. Setelah mengatur bagian posting, selanjutnya mengatur pada bagian widget, biasanya terkait kepemilikan blog, klik “Tambah Gadget”, dan klik “Tentang Penulis”. Kemudian kita membutuhkan archive blog tiap bulan, dan label/kategori. Dan yang menjadi penutup adalah footer blog.
Untuk mengetahui link demo-nya, klik demo. Jika mau download temanya, kalian bisa juga klik download. Jika kalian sudah mendownloadnya, silahkan ke bagian menu tema, pilih segi tiga terbalik di samping tombol “Sesuaikan”, setelah itu klik “Edit HTML”. Dan selanjutnya bisa klik pada bagian dalam kode, ctrl+a hapus semua tema. Buka file tema yang di download dengan klik kanan, “Open with Notepad”, kemudian copy semua kode dan pastekan pada edit HTML blog kalian.
Tema ini sudah ada fasilitas Table Of Content atau daftar isinya. Jika kita ingin mengaktifkan Table of Content, maka pada saat membuat artikel agar ada sub judulnya, dan jika kita mau untuk membuat form kontak bisa kita copy-paste code di bawah ini pada halaman kontak di bagian edit HTML-nya. Ganti XXXXXXXXXXXXXXXXXX dengan nomor ID blog kalian. Biasanya ada di link dasbor kalian, contohnya: https://www.blogger.com/blog/pages/ID_KALIAN_DISINI. Ganti juga //BLOGKALIAN.blogspot.com/ dalam kode tersebut menjadi nama link blog kalian masing-masing.
<div class="Form">
<form name="contact-form">
<p></p>
Name
<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" style="max-width: 400px; width: 100%;" type="text" value="" />
<p></p>
Email
<span style="font-weight: bolder;">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" style="max-width: 400px; width: 100%;" type="text" value="" />
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br />
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" style="max-width: 400px; width: 100%;"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" />
<p></p>
<div style="max-width: 400px; text-align: center; width: 100%;">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = 'XXXXXXXXXXXXXXXXXX';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3dXXXXXXXXXXXXXXXXXX','//BLOGKALIAN.blogspot.com/','XXXXXXXXXXXXXXXXXX');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': 'XXXXXXXXXXXXXXXXXX', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>
 Bondan
Bondan  Rumah Dan Senyuman
Rumah Dan Senyuman